在以前做项目的时候,使用 flex,而且当遇到 子元素 需要 占满剩余空间 的时候,习惯性的会添加 flex=1 这个属性。
不假思索,不做考虑,不做深究,毫不犹豫。
而恰好此时,同事把我的 flex=1 改成了 flex-grow=1,我一看,好像也可以,就没再多想。
但是看着网页发现不太对劲!!!!怎么设置了 flex-grow=1 的元素不是占满剩余元素???
而是把别人的地方也给占了一部分!!这是什么鬼!!!
而我改成了 flex=1 的时候,又恢复正常了!!!这特喵的什么?????
于是我开始漫长的写 Demo 之路
于是我写了个 Demo ,发现了 真相!!!
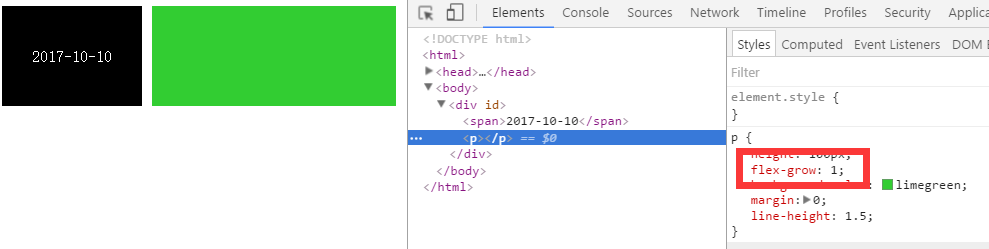
当 设置了 flex-grow 的子元素,里面没有文字内容的时候,是正常的!!

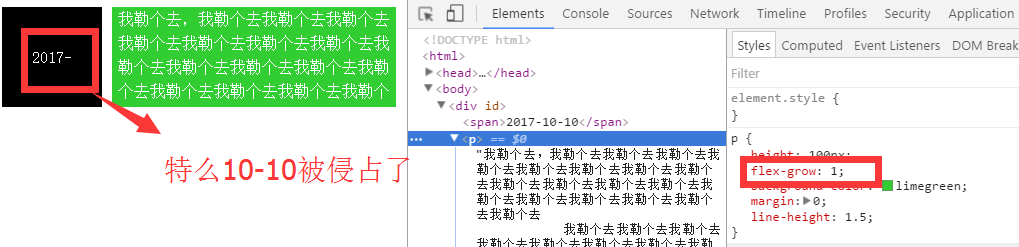
真相就在这里!!!当我给 设置 了 flex-grow=1 的子元素,添加很多文字内容的时候!!
那个子元素开始把其他兄弟元素的领地侵占了!!!!这能忍?????

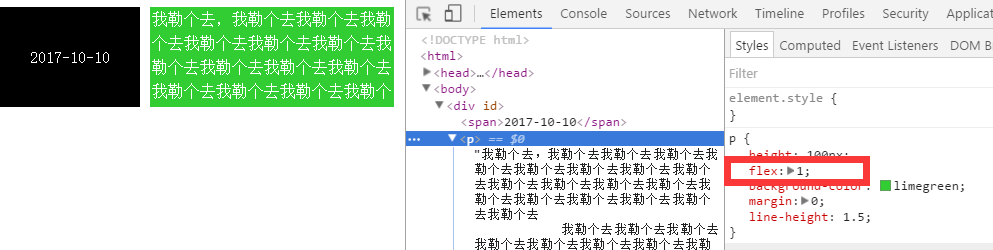
而我把 flex-grow 改为 flex 的时候,一切又回到了最初的起点,perfect

于是我开始漫长的 找理由 之路
问题1:flex=1 和 flex-grow =1 有什么区别????
flex = 1 的时候,设置了 三个属性
flex-grow=1,flex-shrink=1,flex-basis=0%
只设置 flex-grow =1 的时候
flex-grow=1,flex-shrink=1(默认值),flex-basis=auto(默认值)
其实没有问题2,不要因为写了问题1,感觉还有其他问题
在这里,我就不解释 这 三个属性 是什么意思了,因为我还要去洗澡,明天上班,继续学习